

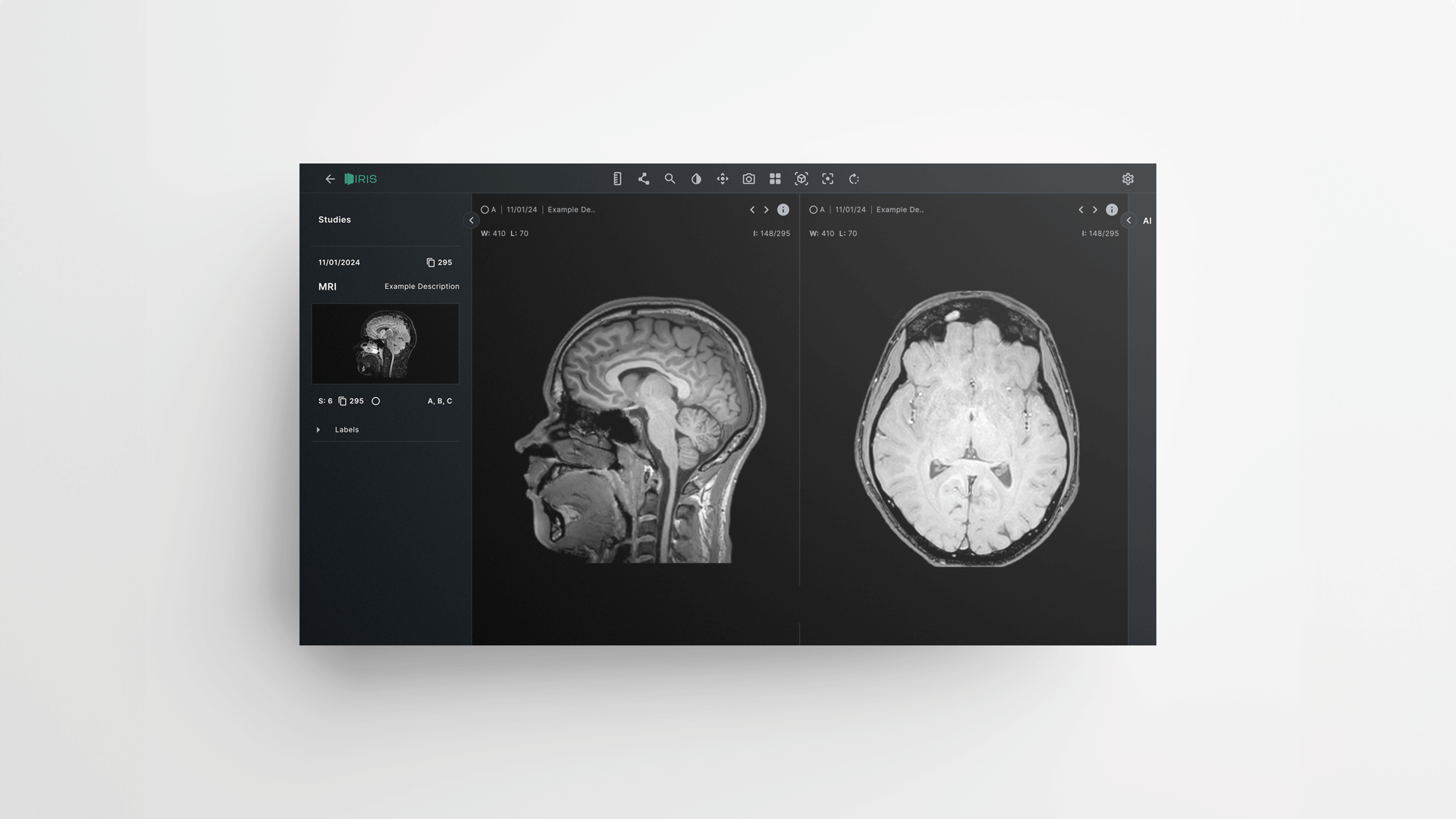
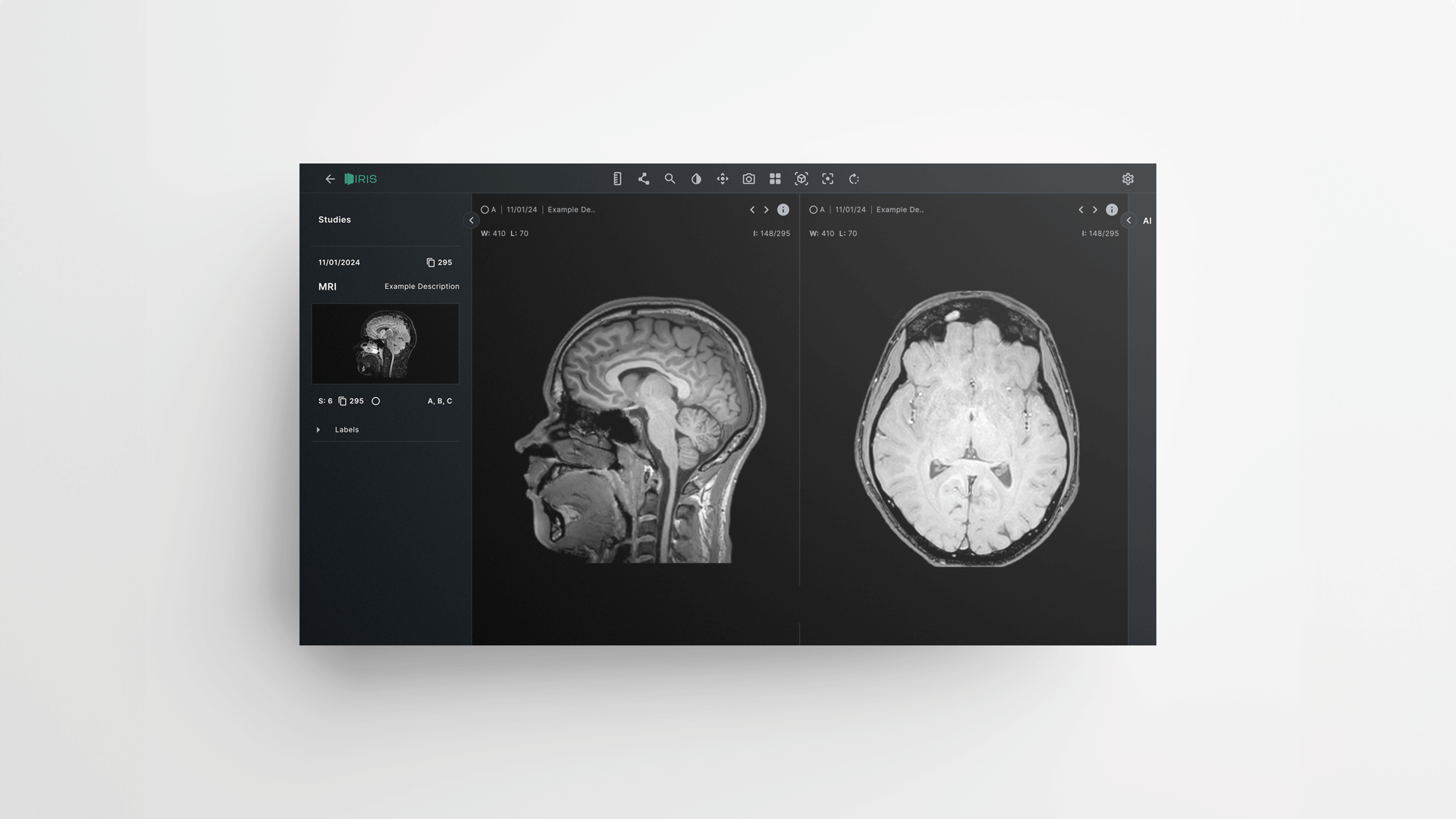
Skilled experts must exercise meticulous precision when identifying anomalies in radiology images, making the task both time consuming and intricate. However, the evolution of AI enables training on extensive datasets of images, teaching itself to autonomously detect abnormalities. I was tasked with designing a new imaging tool for the market that integrates advanced AI capabilities, significantly enhancing the speed and efficiency of radiology annotators' tasks.
Due to the complex nature of imaging tools, we didn't want to get too caught up in the smaller details at the start, and instead aimed to create a strong Minimum Viable Product through a Lean UX and Agile approach. We started with an examination of competitor products to evaluate their best and worst features, both in-house and through consulting radiology professionals. This competitive analysis served as the foundation for IRIS, enabling us to identify the essential tools a medical image viewer should possess. With this groundwork established, our emphasis could then shift towards the integration of our AI technology.
When addressing the integration of AI, we encountered some considerations:
- Radiology platforms conventionally employ dark color schemes, a necessity rooted in the dim working environments of medical annotators focused on X-ray analysis. This posed a challenge for establishing hierarchy through colour schemes within the design. Consequently, we needed to thoughtfully devise alternative methods to effectively direct attention to crucial areas.
- Additionally, we would need to ensure that the product complied with the principles laid out by the Therapeutic Goods Administration, as TGA approval would be essential for the success of the product.

Next we had to consider how to add the AI Layers. We would need to integrate a system for switching the layers on and off, giving easy access to the user in a hierarchical way. In addition to this, we needed to think about how best to display quantitative data relating to each brain segment, this would include metrics such as size and volume.
Using low-fidelity wireframes, I created mockups for the app featuring a variety of options for layer configurations. We used these to help identify the optimal solution, drawing inspiration from the layering systems found in image-editing tools like Adobe Photoshop and Illustrator. During user testing, we found that some users were familiar with segmentation tools typically located in a right-hand sidebar. Recognising this familiarity, we integrated the storage of AI layers alongside segmentation options within the same sidebar. This complemented the layering system, resulting in a more intuitive interface.

The goal for this product was to produce a suitable MVP that we could use to pitch to investors, as well as a large national radiology network to gain the financial backing to develop a more polished version of IRIS and push it to market. We were successful in both of these.
Employing a Lean UX and Agile methodology, we quickly navigated through the product design and development by organising multiple two-week sprints. This process, as well as the foundation we built through competitor research, prevented us from getting too caught up on the smaller details, instead enabling us to focus on the more important aspects. The outcome was a high-quality product, ready for further refinement through extensive user testing.